The Difference Between Mobile-Responsive and Mobile-Friendly Web Design

If you want your website to be viewed and experienced the same way on every device, it’s important to understand the difference between mobile-responsive and mobile-friendly web design.
While the terms ‘mobile-responsive’ and ‘mobile-friendly’ websites are often (mistakenly) used interchangeably, they are actually different.
While both refer to interacting with a website on a mobile device, the key difference is how users see vs experience the information on your website.
The first step before moving forward is to make sure you have a functional website to promote your business on.
If you need a new or improved website, you may want to consider reading this blog on the importance of finding a reliable website development company to help you build a custom website.
Otherwise, read on to learn more about how you can conduct a responsive test for your site.
A Quick Test – Responsive vs. Non-Responsive
To do a simple responsive test, go to any website on your computer and change the size of your browser window.
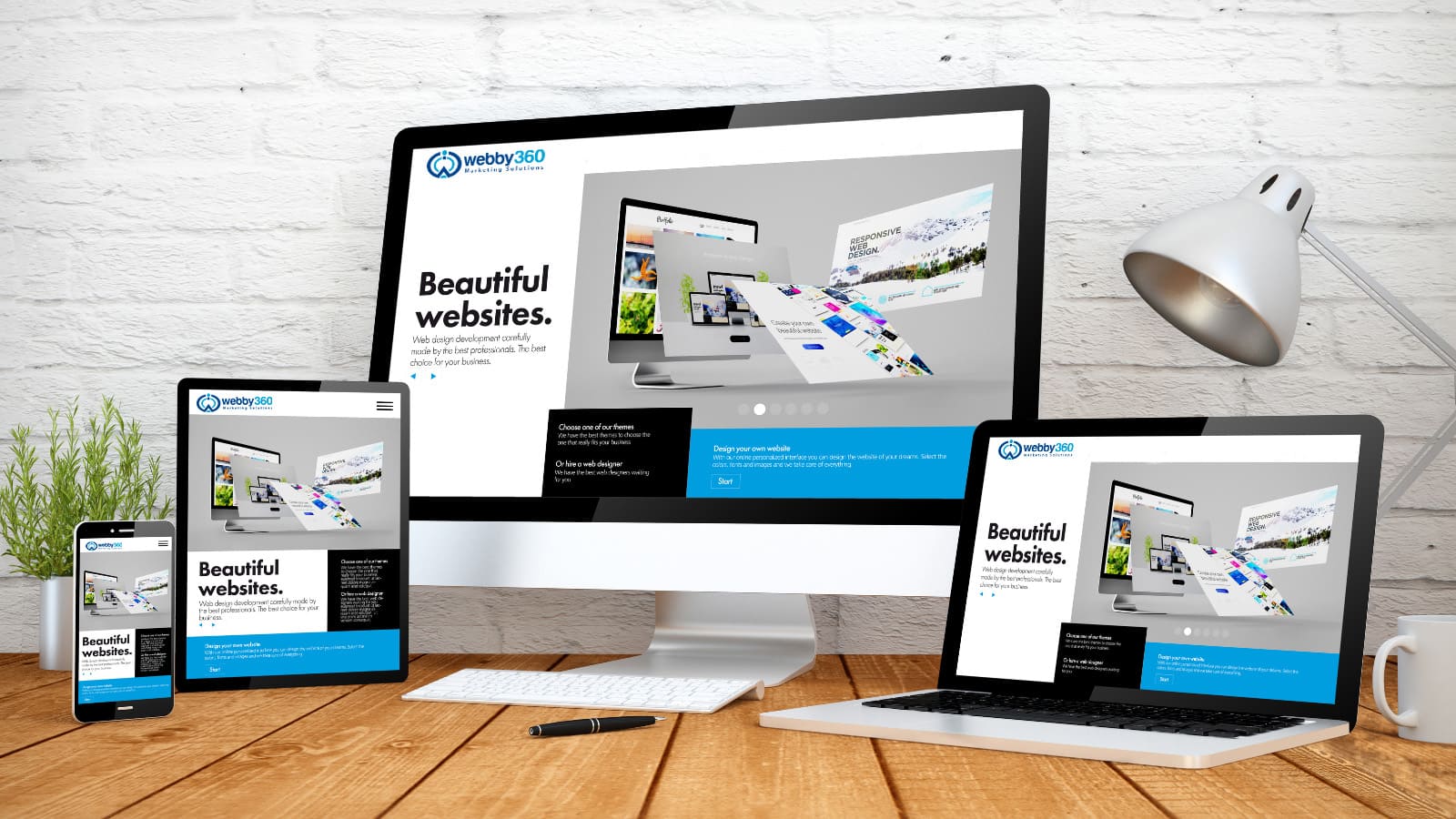
If the text and images shift to fit within the visual field, it is using a mobile-responsive web design.
If the words and images are cut off and you have to use the slider to see the rest of the information, it is non-responsive.
Is a Non-Responsive Site Mobile-Friendly?
As long as you can browse the internet on your mobile device, people will be able to visit it. How easy it is to use, on the other hand, is a different question.
Visiting a responsive site on your mobile device automatically allows for adjustment to a smaller screen and makes it a more pleasant and user-friendly experience.
If you don’t have a responsive site, the next best thing is to build a version of your site using a mobile-friendly web design.
This means that whenever you open your phone or tablet, this is the version that end users will engage with.
So Which One Is More Important – Mobile-Responsive or Mobile-Friendly Web Design?
Main Features of Mobile-Responsive Websites:
- Dynamic content that changes
- Navigation is condensed
- Optimized images
- Correct padding and spacing
- Reliant on mobile operating systems to function
Main Features of Mobile-Friendly Websites:
- Static content that doesn’t change
- Simplified navigation
- Images display smaller
- Not reliant on a mobile operating system to function properly
Prioritize Mobile-Responsive Web Design If:
- You want your site to look less dated
- Your site has complex functionality with features that are less user-friendly on a mobile device
- Most of your target audience is viewing your site on a mobile platform
Prioritize Mobile-Friendly Web Design If:
- Less than 35 percent of your target audience is accessing your site via a mobile device
- Your site is mainly static images, lots of text without complex functions and no video assets
- Your site has a fast loading speed over a mobile device, meaning mostly text and small images
Now that you understand the key differences between mobile-responsive and mobile-friendly web design, you should use your business industry, targets, and objectives to help determine which one is more important for your company to prioritize.
If you’re still not sure, you may want to reach out to an internet marketing company that offers web design and development services for small business owners.
Webby360 Marketing Solutions will cut right to the chase in helping you decide which model is best for your enterprise, and then we’ll help you build it!
Reach out to Webby360 today to get started!